Soumyadipta Roy
In the multifaceted role of a Trainer across diverse creative domains like 3DDMP, Concept Art, SpeedTree, etc., within Technicolor Creative Studios, Soumyadipta Roy draws upon a wealth of experience spanning 15 years. His expertise extends to the development of VFX, Games, Episodics, and Animation teams, involving recruitment efforts across national and international territories, with a successful track record of hiring hundreds of artists for the studio.
With a portfolio that includes contributing to iconic projects like Harry Potter, Wrath of the Titans, Superman, X-Men, and other significant franchises, Soumyadipta brings forth 14+ years of seasoned experience and a confident skill set.
His professional aspirations center around fostering a healthy work-life balance within these creative disciplines and evolving in tandem with the artist community. He is dedicated to cultivating an ecosystem that empowers every participant towards a more promising future, especially in the burgeoning era of content within the Metaverse Market.
Looking ahead, Soumyadipta’s ambitions include spearheading a CG project designed to seamlessly transition into games, movies, and episodics. His vision involves collaborative development with the artistic community, emphasizing collective empowerment. Soumyadipta Roy extends an invitation to join him on YouTube, where he share insights and creative processes in one of his initial projects, titled “Winter Child.”
“Real-time software like Unreal Engine, Reallusion’s Character Creator and iClone can now give artists the ability to take their vision to life in hours if spent right. The results are fantastic and allow us to work with the final render quality on the viewport. It gives up the ability to check and edit the final results while the work is in progress. We are just a thought away. This is why I feel confident about Realtime software.”
Soumyadipta Roy – Professional VFX Artist
Q: Hello Soumyadipta! Welcome and thank you for being part of our feature stories. Kindly introduce yourself and tell us more about the many movie projects you have worked on.
My name is Soumyadipta Roy, but out of love, people call me Roy. I have been an artist in the industry for about a decade and a half, creating over 300 hours of content in film, games, and the education sector. I’ve had the privilege of working on notable movies such as Harry Potter, Disney’s John Carter, Stan Lee’s Chakra the Invincible, and Educational Videos for Byjus the Learning App. You can explore my professional journey on my website – https://www.artistroy.com and currently working as a Trainer in Technicolor Creative Studios, Bangalore.

Outside of my professional commitments, my wife and I engage in a personal weekend CGI project named “Winter Child”. This project draws inspiration from mythological forecasts found in Hindu and other scriptures, exploring a scientific connection within them. The project is called “Winter Child” and the name plays a significant role near the climax of the story. We started this project in 2018 as a couple-project which is why it is very personal to me. Little did we know the campaign would find so much love from the community. But as we could not raise enough funds at the time, and due to the lack of knowledge and experience, we kept it for later. So we work on it from time to time on the weekends and holidays as a couple of thing.
I thank Reallusion for the wonderful tools and support they are doing for the community. I hope to bring this world to the metaverse and I look for your support. If I can build a social media community through, YouTube, Instagram, Facebook, Twitter, and other platforms, then I can connect with audiences and will be happy to develop this metaverse world together. Please join me on my YouTube channel to kick-start this project.
Q: As a VFX Artist you have decided to embark on your own project the WINTER CHILD. What made you decide to create your own film? And why did you decide to use real-time animation software, instead of the traditional animation tools?
At some point of every person’s life, they feel like creating a project of their own. I too want to do that, a project of our own with fantastic views from our cultural and mythological side in the Hollywood sci-fi approach to things. This, in turn, will make room for jobs against the crisis in the industry, but also allow us to remember our essence of Dharma, a way of living in India, back into the views of our generation, which makes it a product not only for children but for an age group ranging to the elderly who are well versed with the codes of Dharma from the ancient mythologies.
It’s neither an easy nor a cheap task to do, which is why real-time animation software enables us to quickly render out results which was not possible in the earlier days. This ability now allows artists to able to make movies at home. Real-time software like Unreal Engine, Reallusion’s Character Creator and iClone can now give artists the ability to take their vision to life in hours if spent right. The results are fantastic and allow us to work with the final render quality on the viewport. It gives up the ability to check and edit the final results while the work is in progress. We are just a thought away. This is why I feel confident about Realtime software.

Q: You mention bringing grand visions to life, using the perfect tools. As a VFX artist, how did you discover Character Creator and iClone? And what are your comments on these tools?
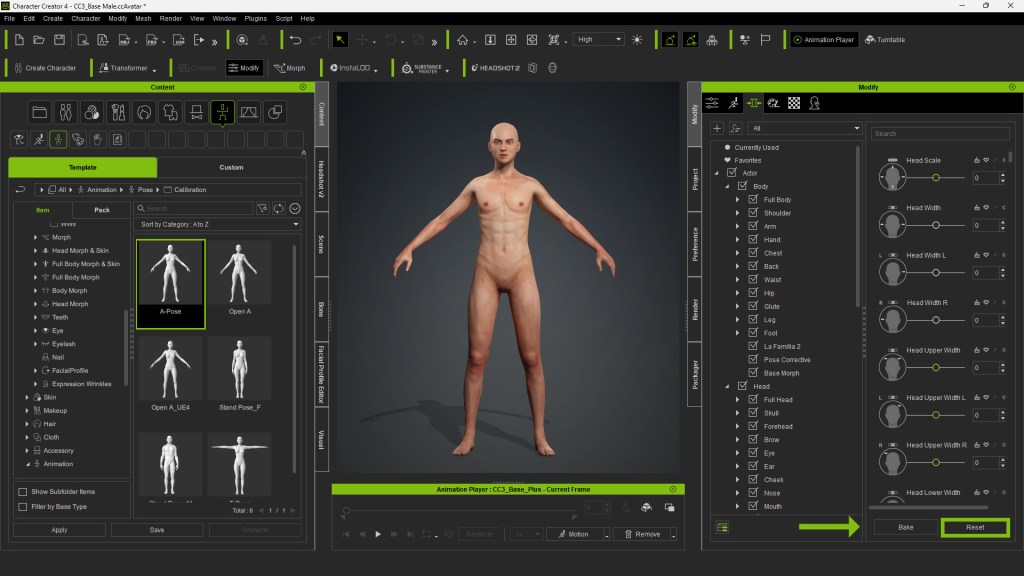
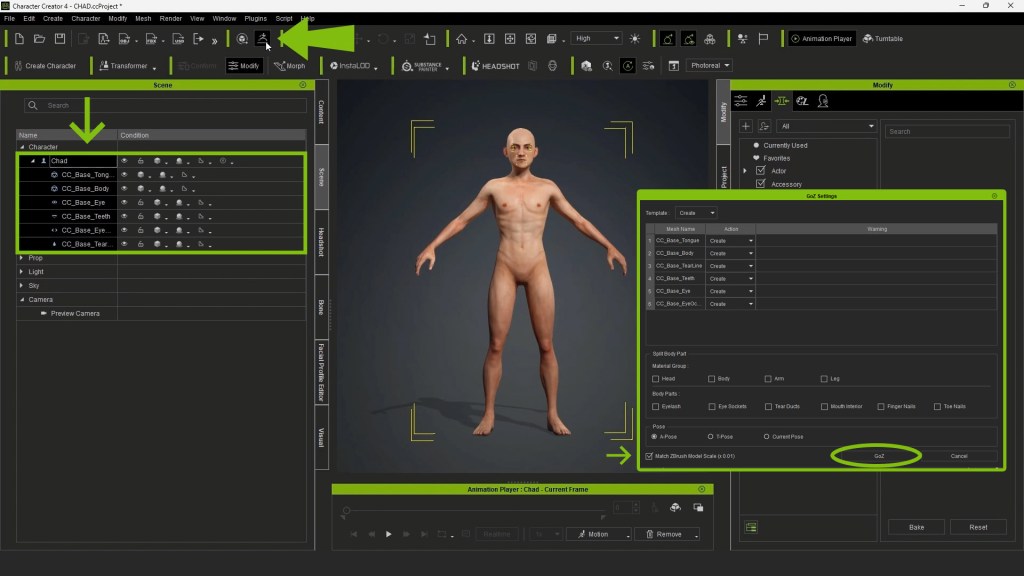
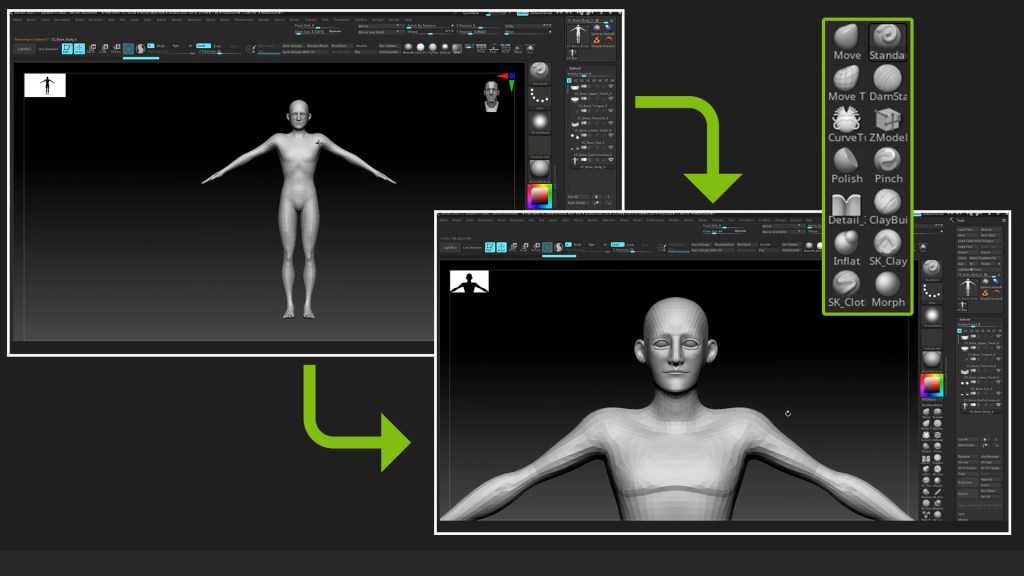
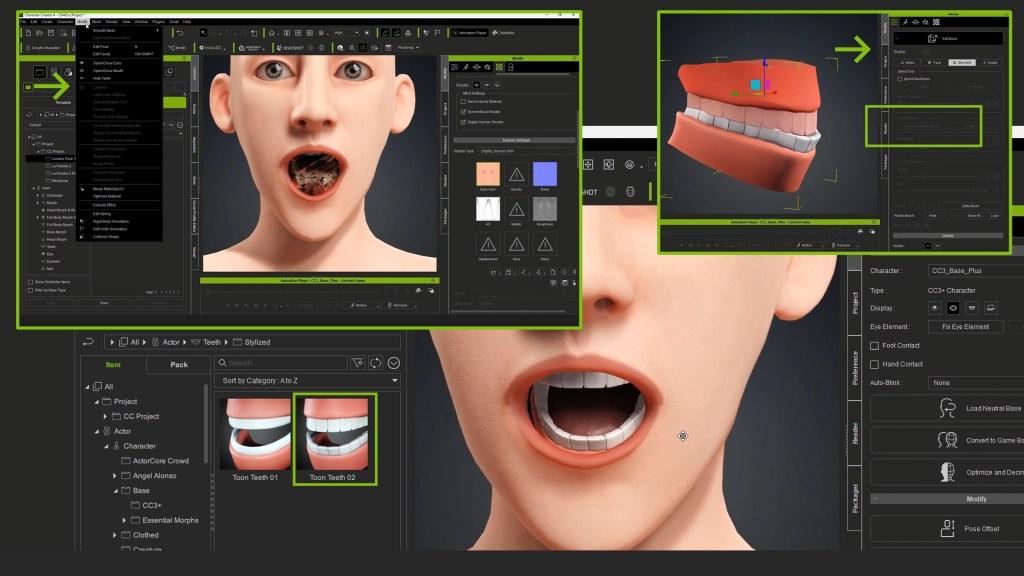
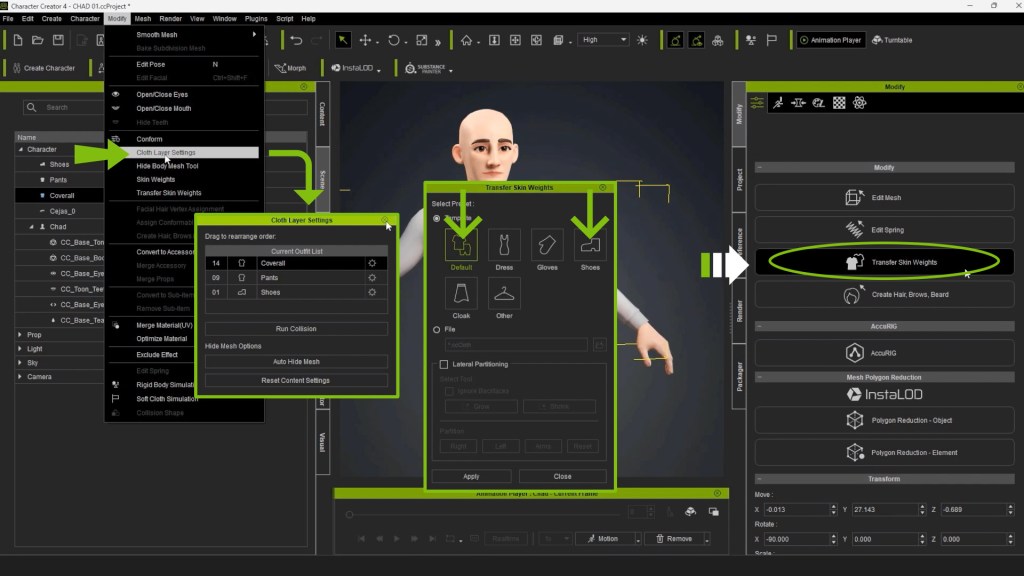
In my journey within the industry, interacting with diverse people and navigating different management styles across films, games, and education, I’ve encountered various problem-solving scenarios. One significant challenge was organizing high-quality characters and their props for animators to bring to life. The process of conceptualizing characters, along with their props, facial blend shapes, rigging, and skinning, is time-consuming and usually takes weeks for just one successful character.
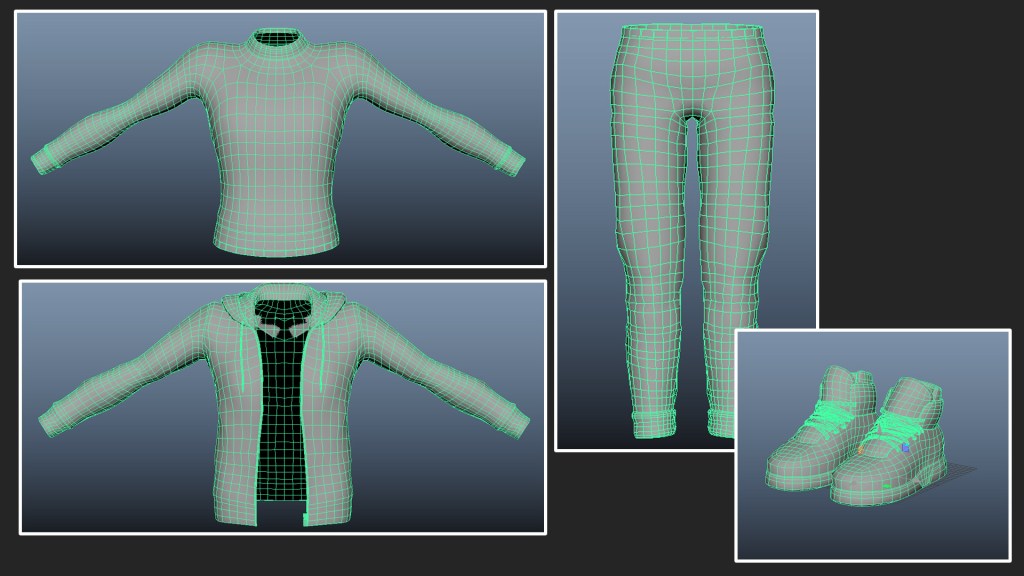
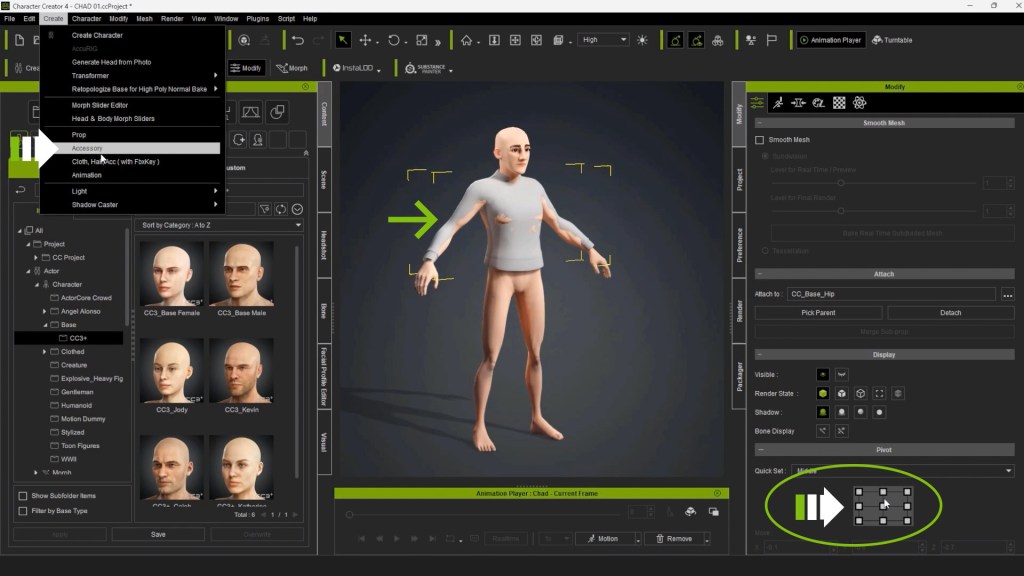
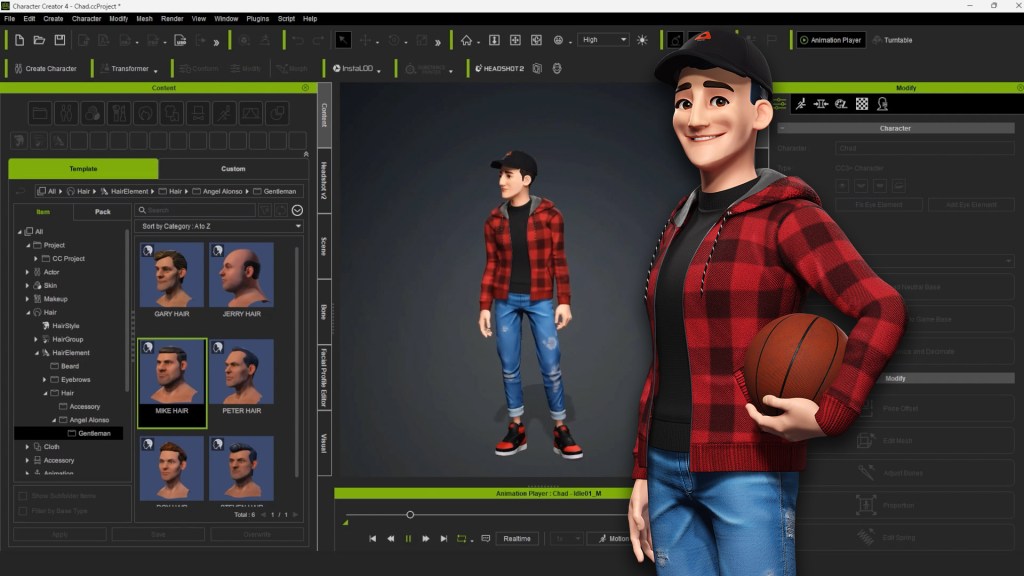
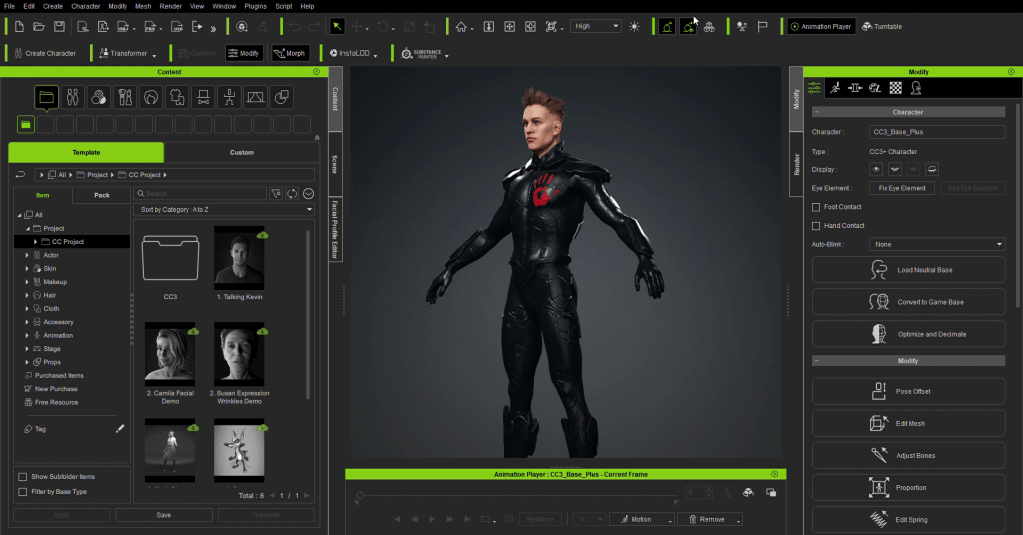
The remarkable part is how, with the help of Reallusion softwares, I was able to streamline this complex process into a matter of days. iClone’s capacity to manage high-quality content is truly impressive. As an artist, I’ve successfully crafted characters of varying ages, ready for animation and expression. I could easily dress them according to the “Winter Child” world, even adapting outfits to different body types, allowing us to create an army from a single designed soldier! The real-time results displayed on the viewport facilitate quality checks on the fly.


In my role as a content creator and talent trainer, handling character packages in iClone has been exceptionally smooth, saving valuable time in file administration.
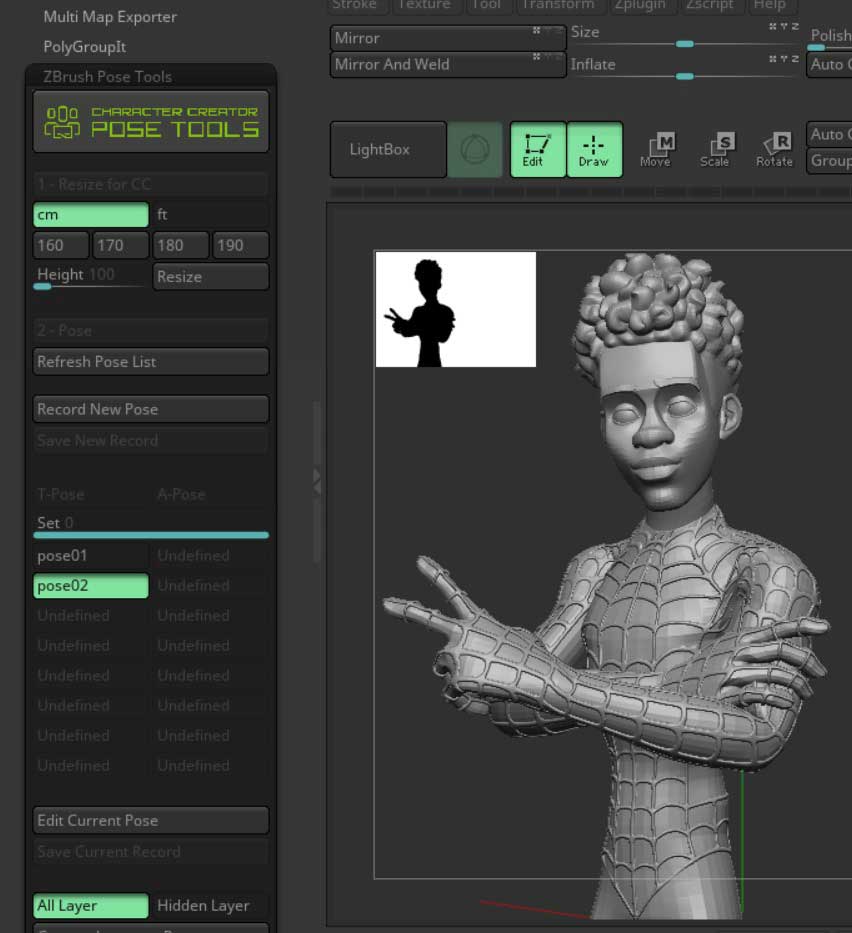
Q: Character Creator enabled you to create all your characters for your film. Typically what is your creative process, starting from the script, and how long does it take you to create one character?
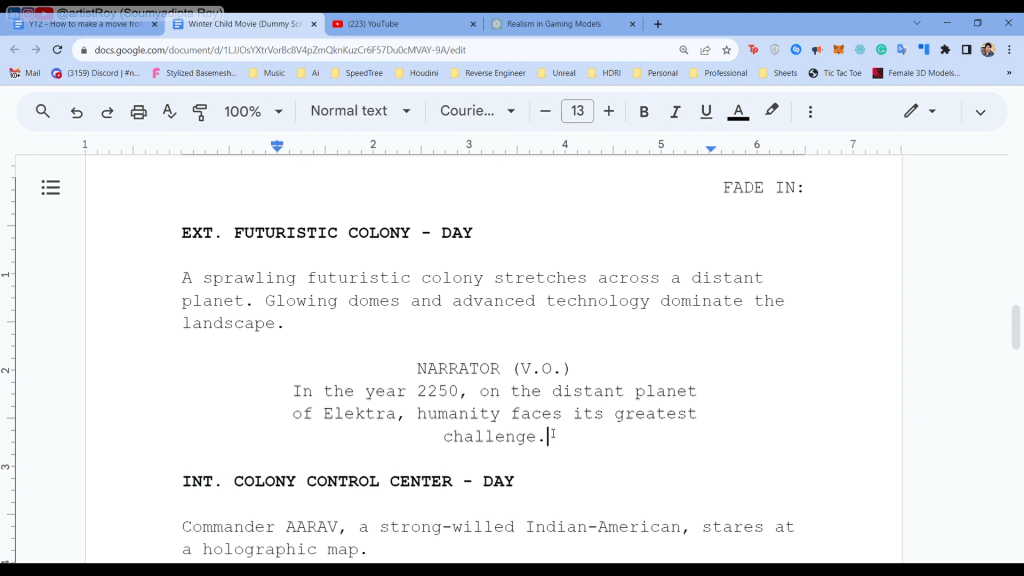
Normally, for any project, I would read the script from the client, where the core of the concept lay. I read the script multiple times and often discuss the designs, the finish, the mechanism, and manageability. This process is not only helpful for the artist’s side but also for the client’s side because it brings more perspective to the concept. That’s why I ensure I write a satisfying script before heading into production.

Being an English Major, my background helps me write something my wife and I find exciting to show to the world. Every detail of the character, such as the palm mark on a character’s chest or the little blinking lights on the character’s suit, serves a function or has a story behind it. These characters inhabit an ice apocalypse, and they need rich background physical world mechanisms to survive.
Crafting characters used to be a time-consuming process—weeks for one character! Thanks to Character Creator, it now takes hours. My wife and I were able to design and test the final look simultaneously. As an artist, I can develop characters of various ages, animation-ready, and expression-ready. We can modify and enrich the concept even better because we can see how minor changes would look at the final stage. Dressing them for the “Winter Child” universe is a breeze, and the real-time viewport feature allows for quality checks on the go.






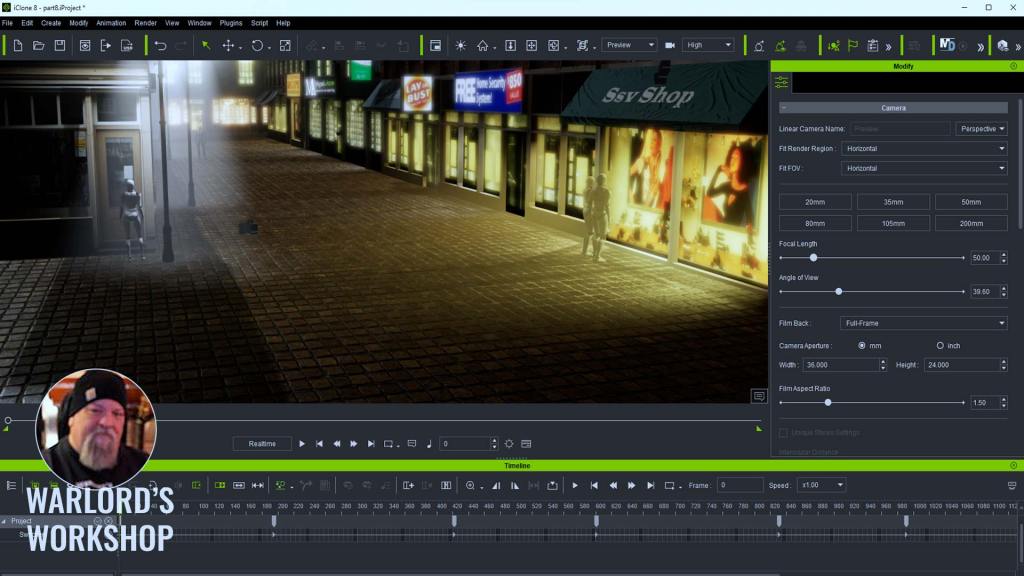
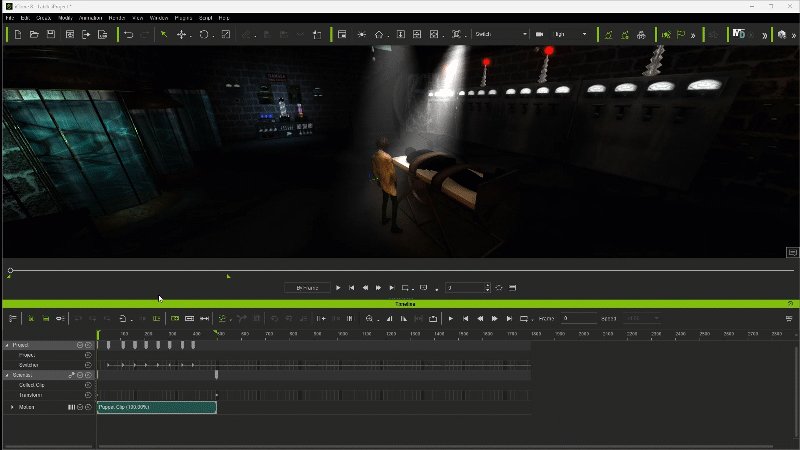
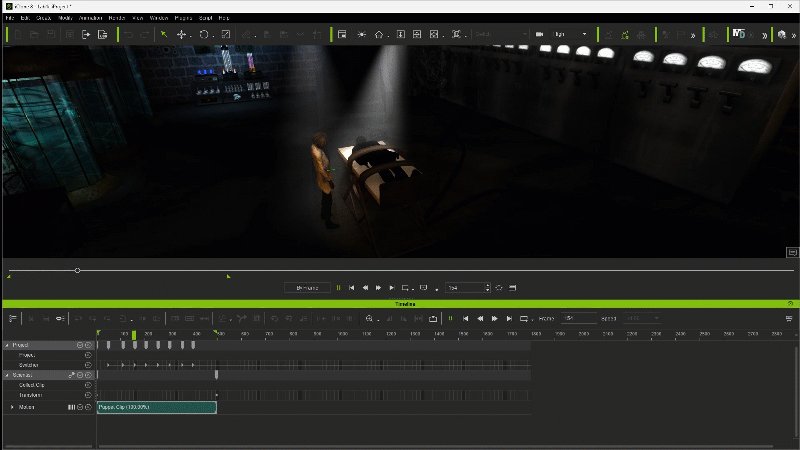
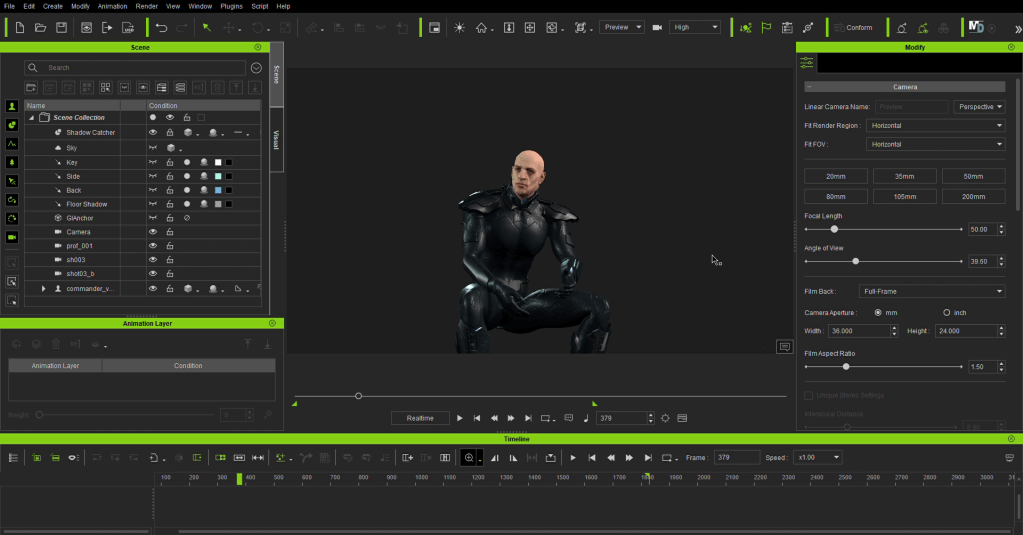
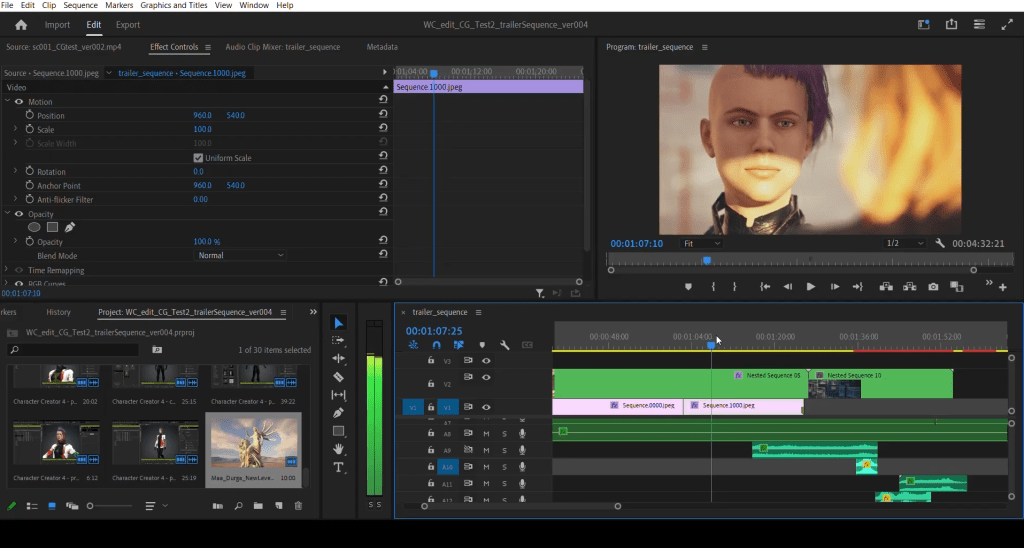
Q: For animation you employed iClone and its tools. What would you say are the most impressive advantages of using iClone, and what advice would you give to other artists who are on the fence about using Reallusion tools?
Handling character packages in iClone was a breeze, saving me valuable hours in file administration. The animation tools and packs in iClone are nothing short of wonderful. Once I imported the pack, it was a delight to work with the tools for body animation layers, facial lip sync, and expression editing. This smooth workflow allowed me to focus more on storytelling and less on getting tangled in technical troubleshooting with iClone‘s layout. Both Character Creator and iClone have proven to be indispensable tools for my wife and me in crafting our CGI project in the Metaverse.
“Handling character packages in iClone was a breeze, saving me valuable hours in file administration. The animation tools and packs in iClone are nothing short of wonderful. Once I imported the pack, it was a delight to work with the tools for body animation layers, facial lip sync, and expression editing. This smooth workflow allowed me to focus more on storytelling and less on getting tangled in technical troubleshooting with iClone’s layout. Both Character Creator and iClone have proven to be indispensable tools for my wife and me in crafting our CGI project in the Metaverse.”
Soumyadipta Roy – Professional VFX Artist


Advice for fellow artists who haven’t tried Reallusion tools yet: Embrace the simplicity and efficiency these tools bring to your creative process. The seamless handling of character packages, coupled with the powerful animation features, can truly elevate your storytelling game. Get your hands into the Reallusion universe, and you might just discover a perfect alley for your creative endeavors. The real-time benefits and user-friendly interface could be the game-changer you’ve been looking for. Give it a try, and you might find yourself wondering how you ever created without it!

Follow Soumyadipta Roy:
YouTube:
https://www.youtube.com/@artistroy
Instagram:
https://www.instagram.com/artistroy
ArtStation:
https://www.artstation.com/soumyadiptaroy
Website:
https://www.artistroy.com/